Primeiros passos com o editor do WordPress
O WordPress sempre trabalhou com um simples editor de texto rico para o conteúdo do site, onde apenas se permitia alterar estilos básicos do texto, como fonte, cor e alinhamento. A grande vantagem era não permitir muita inserção de código inline no conteúdo do site o que não é uma prática recomendada. Assim, tínhamos muito bem definido o código que dá o estilo da página do conteúdo.
Porém a velocidade e dinâmica das redes sociais e da produção de conteúdo está impactando diretamente na forma como um site deve ser gerido. Hoje as equipes não podem depender diretamente de um designer para inserir um banner, um vídeo do Youtube ou transformar o texto de sua página em 2 colunas. A concepcão de produção colaborativa é um tema forte nos aplicativos que vendem aumentar a produtividade entre as equipes como Asana, ClickUp ou Slack.
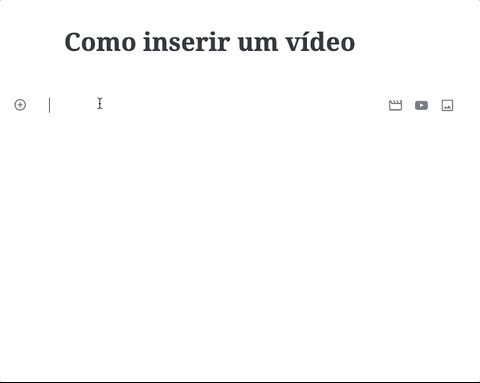
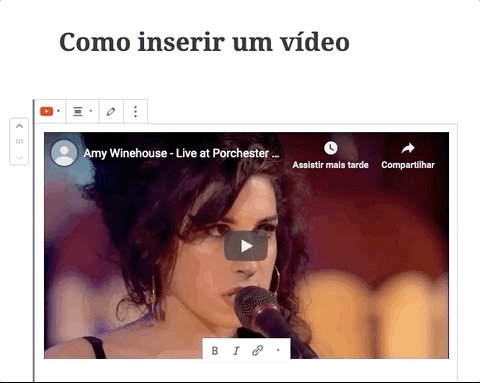
O Editor Gutenberg veio para acompanhar esta agilidade da produção de conteúdo. Veja o exemplo da inserção de um video abaixo.

Parece simples hoje como qualquer editor de conteúdo, porém não faz muito tempo que para isso precisaria gerar um código no Youtube, mudar o editor para modo html e rezar para que o tema estivesse preparado para deixar aquele código do vídeo do Youtube responsivo.
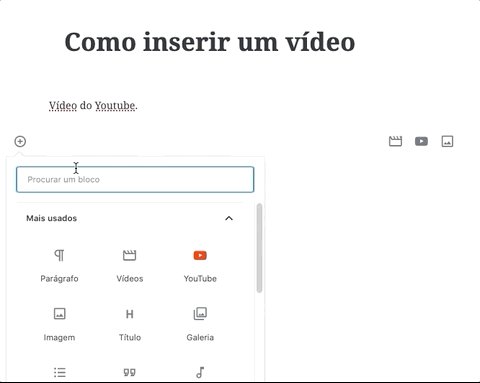
Inserindo um bloco
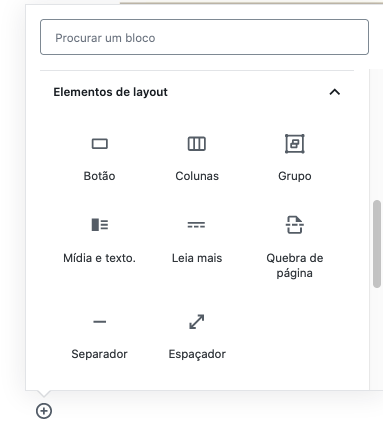
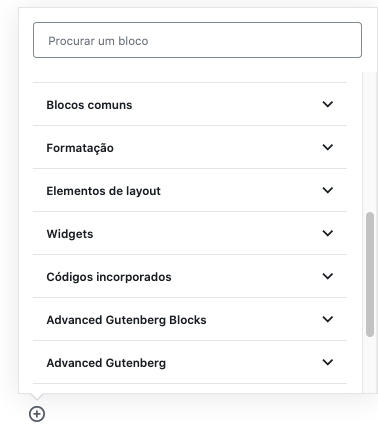
O menu é adicionado por um ícone de + onde abre uma janela onde você pode navegar ou buscar um “bloco”, como eles chamam o elemento que você deseja inserir, seja um páragrafo, ou vídeo ou audio.

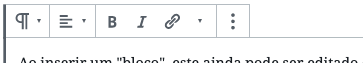
Ao inserir um “bloco”, este ainda pode ser editado diretamente no layout ou no menu lateral. Por exemplo o editor de parágrafo tem o menu simples de edição de texto, logo acima do texto que está sendo editado.

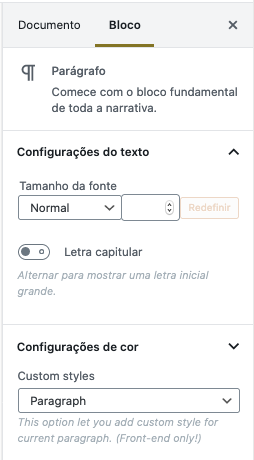
E a direita, temos uma coluna com mais informações que podemos editar sobre a publicação na aba DOCUMENTO. Ou sobre o BLOCO que deve estar selecionado para que suas configurações pareçam nesta coluna.

Existem os chamados “blocos” nativos que já vem no editor padrão do WordPress como os agrupados em “Blocos Comuns” ou “Elementos de Layout”. E existem os blocos que podem ser adicionados extra por outros desenvolvedores, como no exemplo abaixo o “Advanced Gutenberg”. E você ainda pode solicitar que um desenvolvedor faça um “bloco” especídico para sua empresa. Ou seja a grande vantagem do WordPress em relação a editores como Squarespace, Wixi ou Shopify é abertura para se desenvolver e a ampla opção de soluções prontas por empresas especializadas.

A melhor forma de aperfeiçoar é começar a escrever em seu blog e testar as novas habilidades do editor Gutenberg. Para desenvolvedores, esta nova forma de formatar páginas pode não soar adequado porém atualmente se tornou necessário para a dinâmica do trabalho nas empresas. Além de ser o Gutenberg uma bela homenagem ao inventor da imprensa.